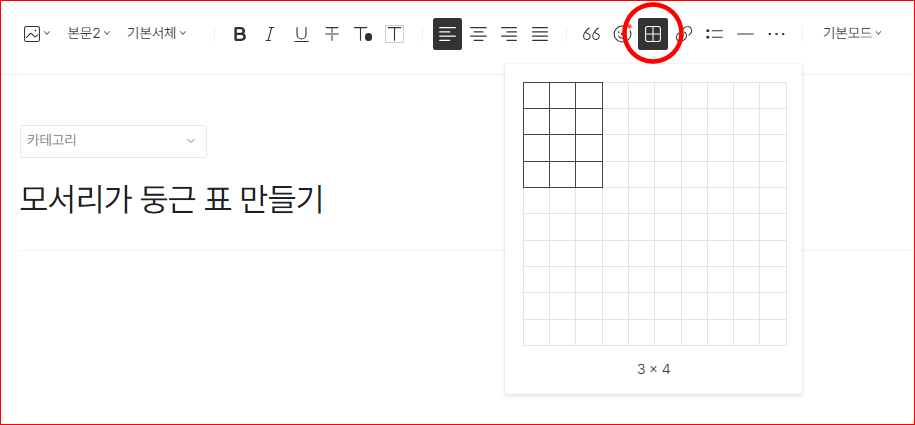
1️⃣ 티스토리 블로그 콘텐츠를 작성할 때 표를 만들면 아래와 같이 모서리가 각진 네모난 표가 만들어집니다.

[표만들기 기능으로 만들어진 표]
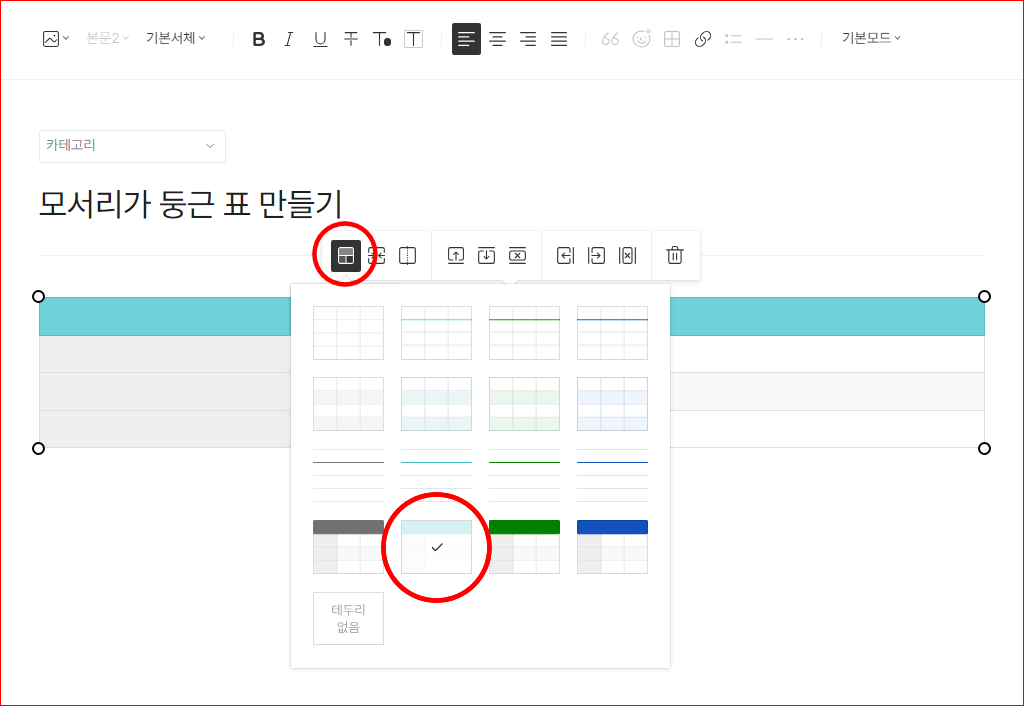
2️⃣ 아래와 같이 표를 클릭한 다음 표 테마를 선택하면 다양한 표의 디자인을 적용할 수 있습니다.

[테마가 적용된 표]
3️⃣ 그러나 모서리가 둥글거나 그림자 있는 아래와 같은 표는 html모드에서 태그를 입력해야합니다.
4️⃣ 아래의 코드를 복사합니다.
<div style="overflow: hidden; border-radius: 10px; border: 1px solid #ddd; margin: 20px 0; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);">
<table style="width: 100%; border-collapse: collapse; margin: 0;">
<thead>
<tr style="background-color: #4CAF50; color: white; border-bottom: 2px solid #ddd;" data-ke-align="alignLeft">
<th style="padding: 15px; border-right: 1px solid #ddd; text-align: left; color: white;">Header 1</th>
<th style="padding: 15px; border-right: 1px solid #ddd; text-align: left; color: white;">Header 2</th>
<th style="padding: 15px; text-align: left; color: white;">Header 3</th>
</tr>
</thead>
<tbody>
<tr data-ke-align="alignLeft">
<td style="padding: 15px; background-color: #ffffff; border-right: 1px solid #ddd; border-bottom: 1px solid #ddd; text-align: left;">Data 1</td>
<td style="padding: 15px; background-color: #ffffff; border-right: 1px solid #ddd; border-bottom: 1px solid #ddd; text-align: left;">Data 2</td>
<td style="padding: 15px; background-color: #ffffff; border-bottom: 1px solid #ddd; text-align: left;">Data 3</td>
</tr>
<tr data-ke-align="alignLeft">
<td style="padding: 15px; background-color: #ffffff; border-right: 1px solid #ddd; border-bottom: 1px solid #ddd; text-align: left;">Data 4</td>
<td style="padding: 15px; background-color: #ffffff; border-right: 1px solid #ddd; border-bottom: 1px solid #ddd; text-align: left;">Data 5</td>
<td style="padding: 15px; background-color: #ffffff; border-bottom: 1px solid #ddd; text-align: left;">Data 6</td>
</tr>
<tr data-ke-align="alignLeft">
<td style="padding: 15px; background-color: #ffffff; border-right: 1px solid #ddd; text-align: left;">Data 7</td>
<td style="padding: 15px; background-color: #ffffff; border-right: 1px solid #ddd; text-align: left;">Data 8</td>
<td style="padding: 15px; background-color: #ffffff; text-align: left;">Data 9</td>
</tr>
</tbody>
</table>
</div>
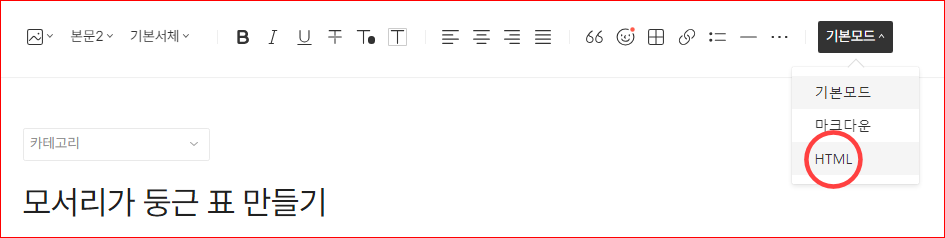
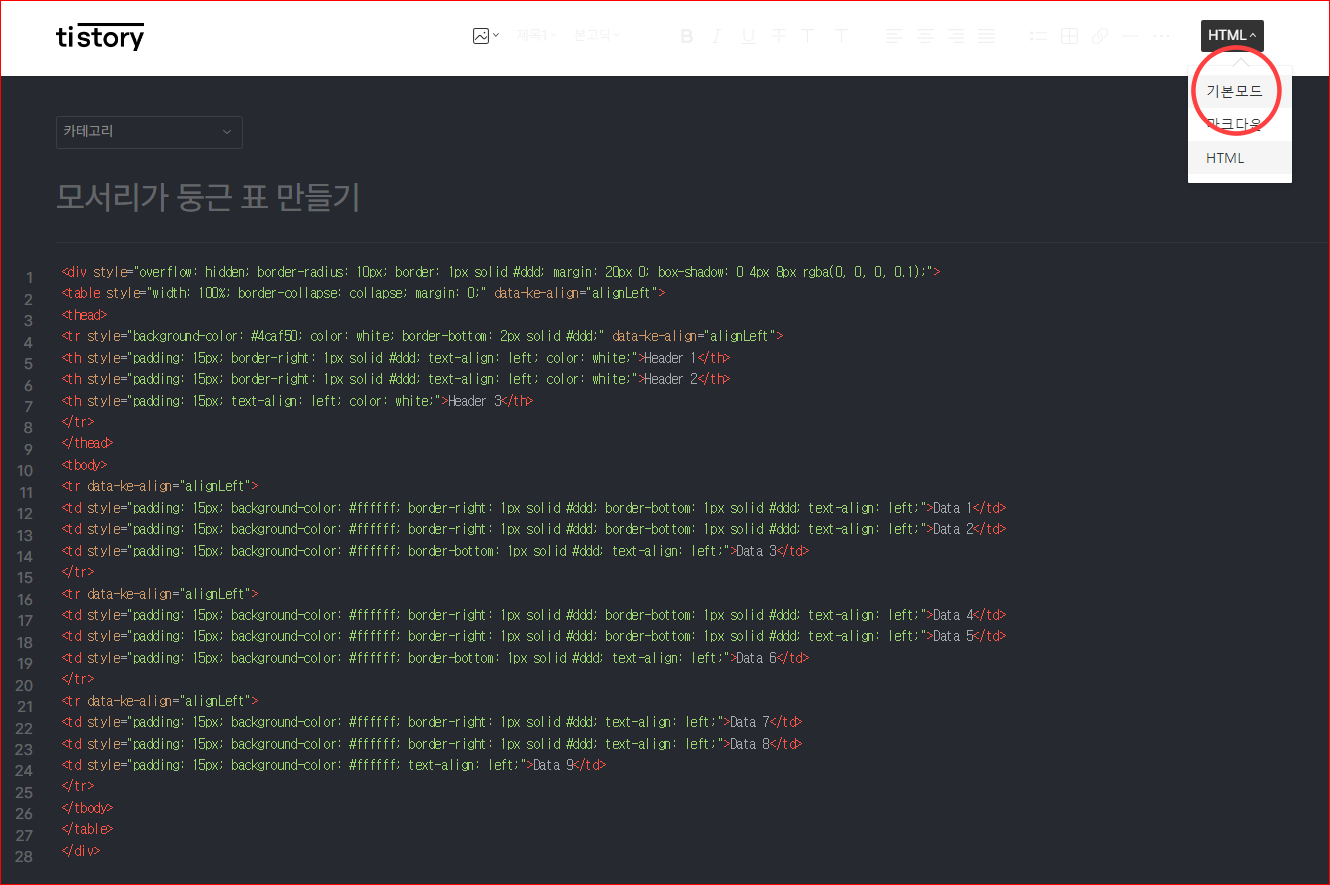
5️⃣ 기본모드를 클릭하여 HTML을 선택합니다.

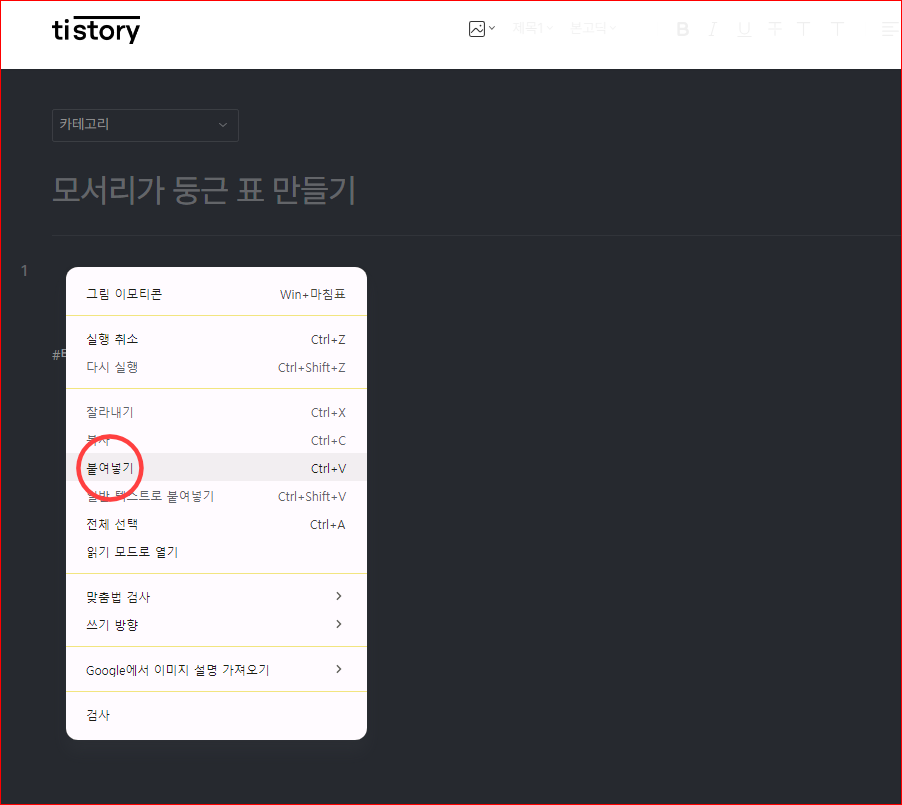
6️⃣ 편집창에서 마우스 오른쪽 단추를 눌러 붙여넣기를 실행합니다.

7️⃣ 아래와 같이 html코드가 복사되었으면 다시 기본모드를 클릭합니다.

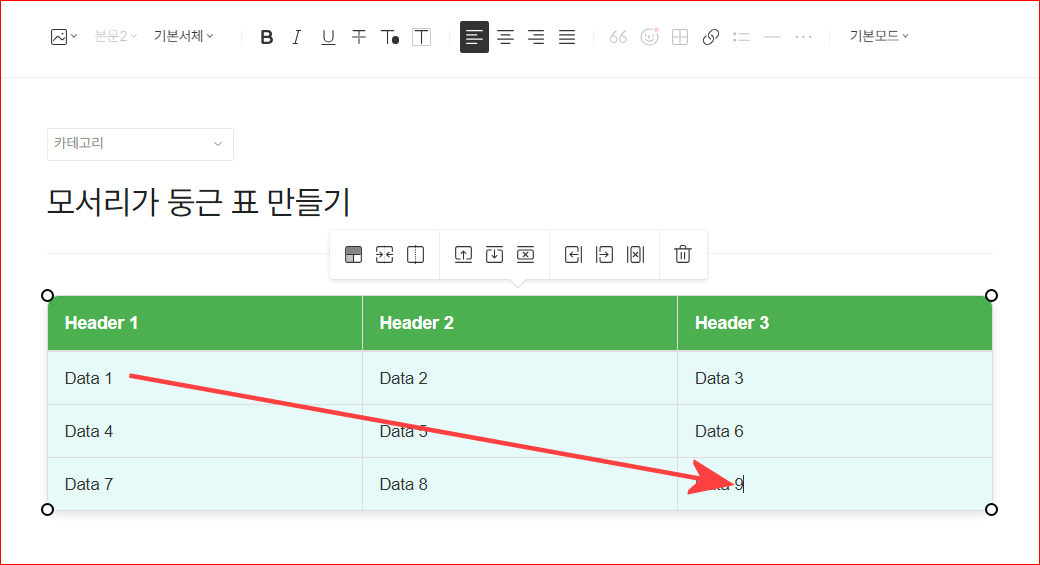
8️⃣ 아래와 같은 표가 만들어진 것을 확인할 수 있습니다,
9️⃣ 이때 데이터 셀을 클릭 드래그하여 전체 선택합니다.

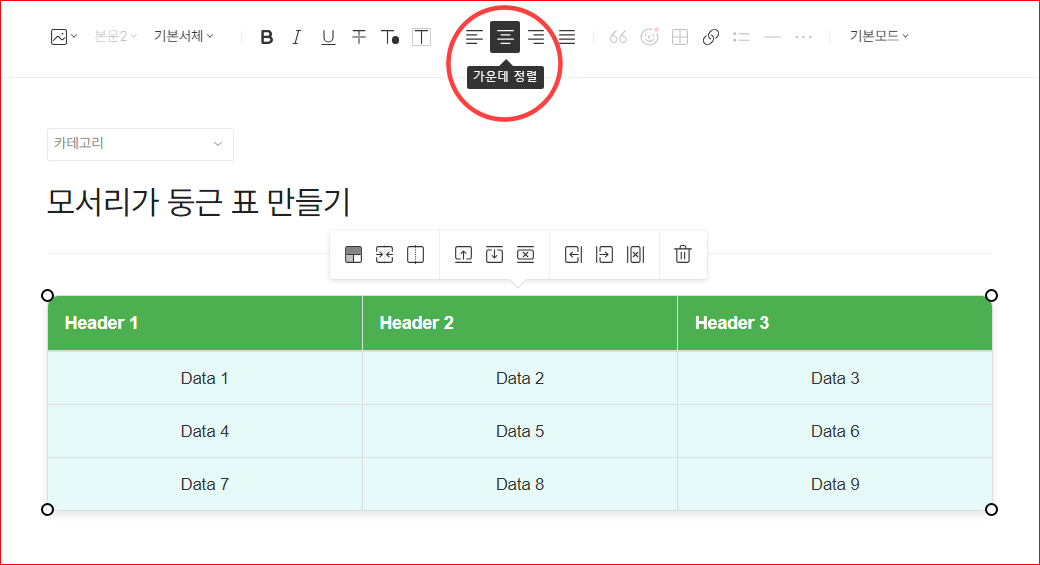
🔟 이 상태에서 상단에 있는 가운데 정렬을 클릭하면 텍스트가 셀의 가운데에 정렬됩니다

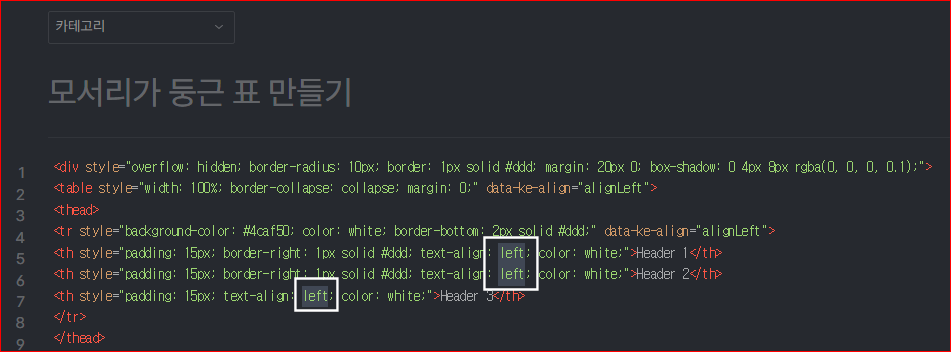
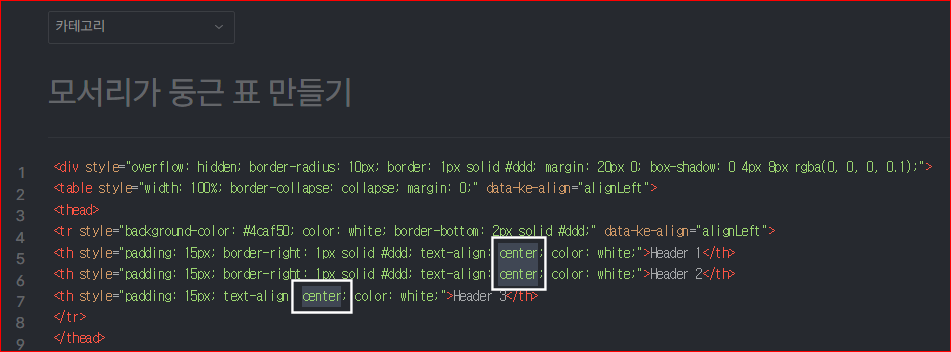
1️⃣1️⃣ 하지만 열 머리인 헤더는 좌우 가운데 정렬 명령이 먹지 않습니다. 그래서 이때는 html을 수정해 주어야 합니다. 아래와 같이 text-align : left;에서 left를 center로 수정해 줍니다.


1️⃣2️⃣ 그외 셀합치기, 행삽입, 열삽입은 잘 됩니다.
1️⃣3️⃣ 아래와 같은 표를 꾸밀 수 있습니다.(글자색상은 상단의 글자색 아이콘을 눌러 변경하면 됩니다)
[두피 시술의 주요 차이점 비교]